GTM est un bon outils pour visualiser les statistiques sur les conversions depuis Appvizer. Les envoi de formulaires ou bien une action significative d'un prospect sur votre site internet sont considérés comme des conversions.
Sommaire
- Appeler la balise dans le Header du site
- Identifier votre bouton
- Activer les variables nécessaires
- Créer une balise
- Créer le déclencheur lié à la balise
- Vérifier le fonctionnement
Appeler la balise dans le Header du site
Tout d’abord, il faut installer le script de Google Tag Manager dans le header de votre site web afin qu’il soit lancé sur toutes les pages.
Vous devrez également installer le script général d’Appvizer dans le header :
<script type="text/javascript">
(function (w, d, id) {
var ts = new Date().getTime();
w.avURL = w.avURL || 'https://appvizer.one';
w.avPool = w.avPool || [];
w.avPool.push({start: ts, id: id});
w.av = function () { w.avPool.push(arguments) };
var e = document.createElement("script");
e.async = true;
e.src = w.avURL + '/ariadne/v1/ariadne.js?ts=' + ts;
d.getElementsByTagName("head")[0].appendChild(e);
})(window, document);
</script>
Identifier votre bouton
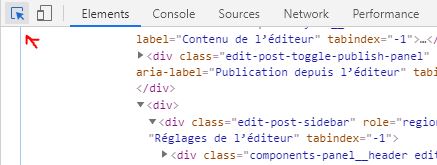
Dans Google Chrome, vous pouvez lancer l’inspecteur (CTRL-SHIFT-i) puis cliquer sur le sélecteur d’éléments :

En cliquant ensuite sur le bouton, les caractéristiques liées au bouton s’affichent dans le panneau de droite. Il faut repérer une caractéristique unique du bouton (qui n’est pas utilisée pour un autre bouton).
Cette caractéristique peut être :
- class
- ID
- link (lien)
Activer les variables nécessaires
Il faut ensuite demander à Google Tag Manager de suivre les variables dont on a besoin.
Pour cela, rendez-vous dans l’Espace de travail puis dans les Variables, enfin dans les Variables intégrées et cochez les cases des éléments à surveiller.
Si le bouton fait partie d’un formulaire et que son élément distinctif est une Class, cochez Form Classes dans « Formulaires« . Ne cochez pas toutes les cases.

Créer une balise
La balise contient le script lié au clic, il faut utiliser « HTML » pour les balises appvizer.
Voici le code à coller dans la balise HTML de suivi des Conversions pour appvizer, en remplaçant XXXXX par votre identifiant.
<button onclick="av('conversion', {id: 'AP-XXXXX'});">Conversion</button>
Créer le déclencheur lié à la balise
Le déclencheur indique à Google Tag Manager quand il doit ou non déclencher une balise, en fonction des actions des visiteurs.
Pour créer le déclencheur, utiliser le Plus (+) bleu en haut à droite de la page.
Nommez le déclencheur (par ex.) « Clic newsletter ». Cliquez ensuite sur « Tous les éléments » dans la section « Clics ».
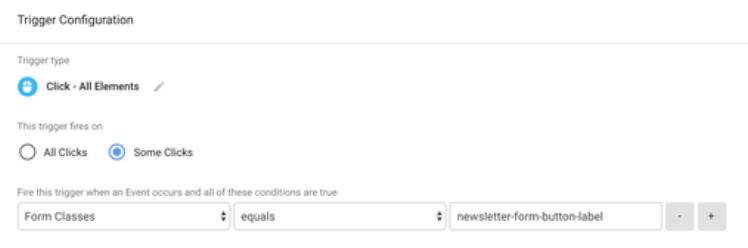
Modifiez le déclencheur pour le limiter à certains clics. Choisissez donc « certains clics » puis (par ex.) Form Classes / égale / newsletter-form-button si c’est bien le nom de la classe identifiée au 1.

Si vous aviez trouvé en phase 1 un autre type d’identifiant (class…), il faudra choisir la bonne variable dans la première case à la place de Form Classes.
Sauvegardez ensuite le déclencheur, puis le tag.
Vérifier le fonctionnement
Pour cela, cliquez sur « Prévisualiser » dans le coin en haut à droite de GTM.
Une fois la fenêtre de prévisualisation affichée, maintenez enfoncée la touche CTRL (ou Command sur Mac) et cliquez sur le bouton. Vous pourrez visualiser le ou les balises qui se déclenchent à cette action dans la fenêtre de déboggage de GTM.
Quand la vérification est effectuée, vous devez publier le container afin de le rendre fonctionnel.
