Cette page décrit la méthode d'installation du tracking avec Google Tag Manager (GTM).
Étape 1 : Copier vos codes de tracking Appvizer
Il existe plusieurs façons de faire pour récupérer vos codes de tracking.
- Récupérer vos codes prêts à l'emploi dans votre espace client Appvizer
- Récupérer et adapter les codes suivants pour 1 logiciel
- Récupérer et adapter les codes suivants pour plusieurs logiciels
Récupérer vos codes prêts à l'emploi dans votre espace client Appvizer
- Connectez-vous sur https://www.appvizer.fr/connexion.
- Allez dans l'onglet "Mes analyses".
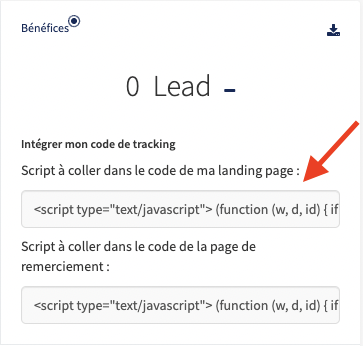
- Dans la Vue d'ensemble, copier le code du premier champ.

Ce code doit être placé sur la page d'atterrissage pour chaque logiciel, afin de suivre le nombre d'utilisateurs arrivés sur cette page depuis Appvizer.
Note : ce code doit être installé sur toutes les pages du site pour comptabiliser les visites sur les autres pages.
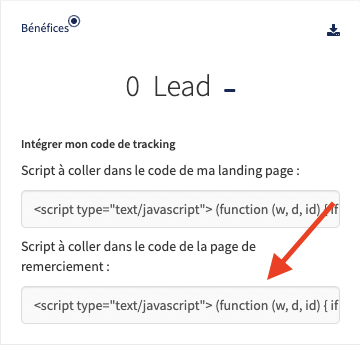
- Copiez le code de tracking du second champ.

Ce code doit être placé sur la page après validation du formulaire pour chaque logiciel, afin de suivre le nombre de conversions depuis Appvizer.
✅ Ces codes sont déjà paramétrés pour votre logiciel.
Note : si vous avez plusieurs logiciels et plusieurs pages d'atterrissage et de validation, vous devez récupérer chacun des deux codes ci-dessus pour chaque logiciel et pour chaque page.
Récupérer et adapter les codes suivants pour 1 logiciel
1️⃣ Ce premier code doit être placé sur la page d'atterrissage pour chaque logiciel, afin de suivre le nombre d'utilisateurs arrivés sur cette page depuis Appvizer.
- Copier le code ci-dessous :
<script type="text/javascript">
(function (w, d, id) {
if(w.av) { return; }
var ts = new Date().getTime();
w.avURL = w.avURL || 'https://appvizer.one';
w.avPool = w.avPool || [];
w.avPool.push({start: ts, id: id});
w.av = function () {w.avPool.push(arguments)};
var e = document.createElement("script");
e.async = true;
e.src = w.avURL + '/ariadne/v1/ariadne.js?ts=' + ts;
d.getElementsByTagName("head")[0].appendChild(e);
})(window, document, 'AP-XXXXX');
av("visit");
</script>
- Adapter le code ligne 13 avec l'identifiant de votre logiciel sur Appvizer.
Comment connaître votre ou vos identifiant(s) logiciel(s) ? L’identifiant suit la forme “AP-XXXXX” : le numéro se trouve dans l’URL de la page d’édition du profil accessible depuis votre compte personnel (voir capture d'écran ci-dessous).
Dans cet exemple l’identifiant est « AP-25655 » (AP- suivi du numéro). Chaque identifiant correspond à un logiciel référencé dans Appvizer. Dans certains cas, vous devrez utiliser plusieurs codes.
![]()
2️⃣ Ce deuxième code doit être placé sur la page après validation du formulaire pour chaque logiciel, afin de suivre le nombre de conversions depuis Appvizer.
- Copier le code ci-dessous :
<script type="text/javascript">
(function (w, d, id) {
if(w.av) { return; }
var ts = new Date().getTime();
w.avURL = w.avURL || 'https://appvizer.one';
w.avPool = w.avPool || [];
w.avPool.push({start: ts, id: id});
w.av = function () { w.avPool.push(arguments) };
var e = document.createElement("script");
e.async = true;
e.src = w.avURL + '/ariadne/v1/ariadne.js?ts=' + ts;
d.getElementsByTagName("head")[0].appendChild(e);
})(window, document, 'AP-XXXXX');
av("conversion");
</script>
- Adapter le code ligne 13 avec l'identifiant de votre logiciel sur Appvizer.
Récupérer et adapter les codes suivants pour plusieurs logiciels
Si vous avez plusieurs logiciels sur Appvizer, mais seulement une page d'atterrissage et/ou un seul formulaire d'enregistrement pour plusieurs logiciels, suivez la procédure ci-dessous pour récupérer vos codes de tracking.
Appvizer ne conseille pas cette méthode car pour chaque formulaire rempli, une visite et un lead seront comptabilisés pour tous vos logiciels.
1️⃣ Ce premier code doit être placé sur la page d'atterrissage.
- Copier le code ci-dessous :
<script type="text/javascript">
(function (w, d, id) {
if(w.av) { return; }
var ts = new Date().getTime();
w.avURL = w.avURL || 'https://appvizer.one';
w.avPool = w.avPool || [];
w.avPool.push({start: ts, id: id});
w.av = function () { w.avPool.push(arguments) };
var e = document.createElement("script");
e.async = true;
e.src = w.avURL + '/ariadne/v1/ariadne.js?ts=' + ts;
d.getElementsByTagName("head")[0].appendChild(e);
})(window, document);
av("visit", {id: 'AP-XXXXX'});
av("visit", {id: 'AP-YYYYY'});
</script>
- Adapter le code lignes 14 et 15 avec l'identifiant de vos logiciels sur Appvizer.
2️⃣ Ce deuxième code doit être placé sur la page après validation du formulaire.
- Copier le code ci-dessous :
<script type="text/javascript">
(function (w, d, id) {
if(w.av) { return; }
var ts = new Date().getTime();
w.avURL = w.avURL || 'https://appvizer.one';
w.avPool = w.avPool || [];
w.avPool.push({start: ts, id: id});
w.av = function () { w.avPool.push(arguments) };
var e = document.createElement("script");
e.async = true;
e.src = w.avURL + '/ariadne/v1/ariadne.js?ts=' + ts;
d.getElementsByTagName("head")[0].appendChild(e);
})(window, document);
av("conversion", {id: 'AP-XXXXX'});
av("conversion", {id: 'AP-YYYYY'});
</script>
- Adapter le code lignes 14 et 15 avec l'identifiant de vos logiciels sur Appvizer.
Étape 2 : installer le code de tracking
Ajouter une balise dans GTM
- Se connecter à GTM
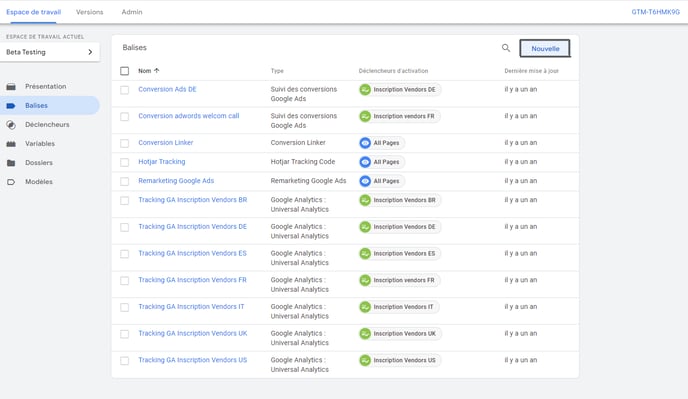
- Cliquer sur le menu Balises
- Cliquer sur “Nouvelle”

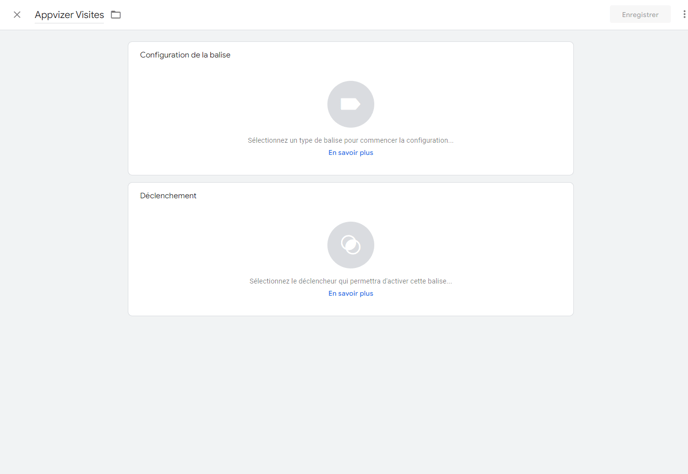
- Nommer la balise “Appvizer Visites”
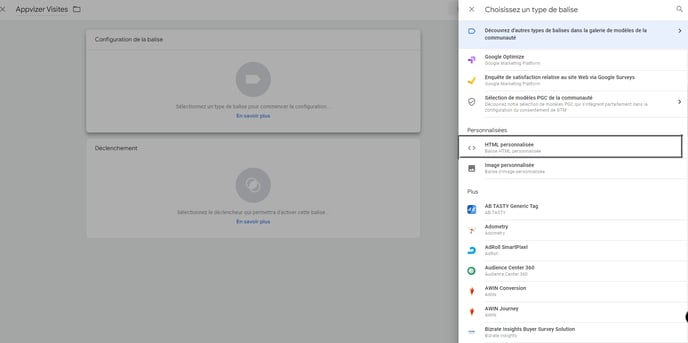
- Cliquer dans le cercle gris

- Choisir dans le menu “HTML personnalisé”

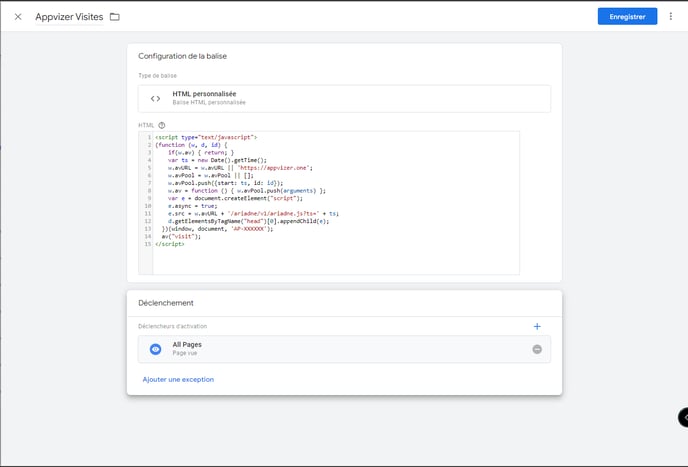
- Coller le script de visites récupéré à l'étape 1 dans la fenêtre.

Conversions
Pour créer une balise dans GTM pour le suivi des conversions, le processus est identique à celui des visites, il faut juste changer le titre de la balise : “Appvizer conversions” et le contenu du code (voir étape 1).
Ajouter un déclencheur dans GTM
Le déclencheur dans GTM est l’événement qui permet de lancer la balise qui lui est connectée. Pour les Visites, le déclencheur est très simple : “toutes les pages vues”.
Cela signifie que le tracking des visites sera déclenché sur toutes les pages vues par un Visitor. Le déclencheur des Conversions est plus complexe à déterminer, nous le verrons ensuite.
Déclencheur de la balise Appvizer Visites dans GTM
- Pour ajouter le déclencheur à la balise Appvizer Visites, ouvrir celle-ci puis cliquer sur le cercle gris dans la zone “Déclenchement”

- Dans la liste des déclencheurs, cliquer sur All Pages (toutes les pages).
- Cliquer ensuite sur “Enregistrer”
Déclencheur de la balise Appvizer Conversions dans GTM
La création de balise de conversion suit le même processus que celle des balises de visites.
Cependant, le déclencheur dépend de la conversion choisie (ou des conversions). On peut ajouter plusieurs conversions à une même balise, par exemple pour les conversions suivantes :
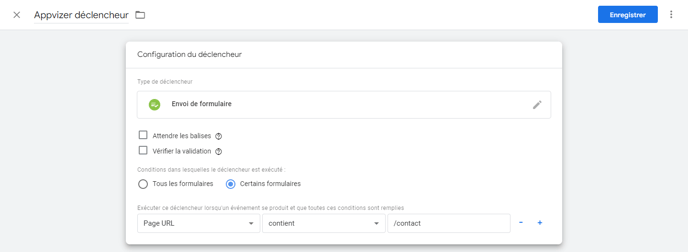
- envoi d’un formulaire de contact (demande de démo, question, etc.)
- création d’un compte d’essai gratuit
- visite d’une page particulière (de type “thank-you page”)
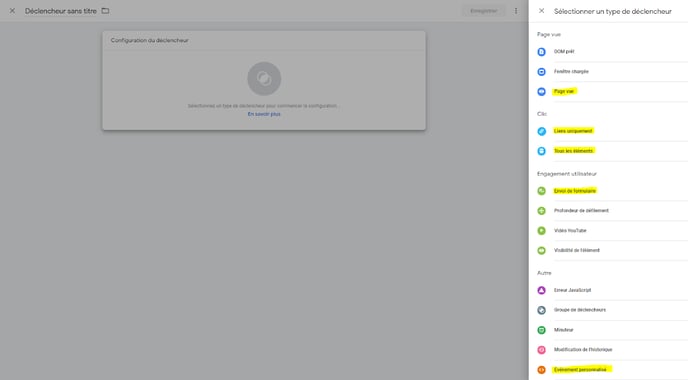
Pour créer son déclencheur, cliquer sur le Plus bleu (+) situé en haut à droite sur la page Choisir un déclencheur.
Voici la liste des déclencheurs les plus utilisés :

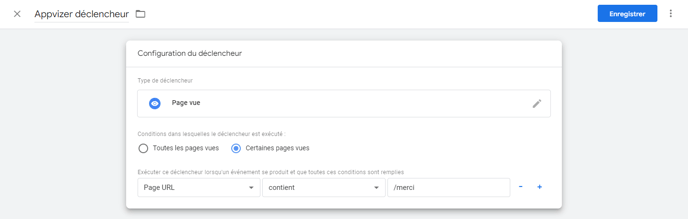
“Page vue” permet de choisir une page spécifique comme étant le déclencheur.
Par ex : le Visitor arrive sur une page dont l’url contient /merci/ de confirmation d’envoi de formulaire ou bien /contact/ :


Toujours enregistrer les modifications et pour qu’elles soient reflétées sur le site du client, Cliquer sur “Envoyer” puis “Publier” puis “Continuer”
Pour avoir confirmation de l’envoi, GTM affiche une citation du Dalaï Lama avec une animation.
Étape 3 : vérifier l'installation
Félicitations, vous avez installé vos scripts de tracking Appvizer sur votre site web !
Faire un test
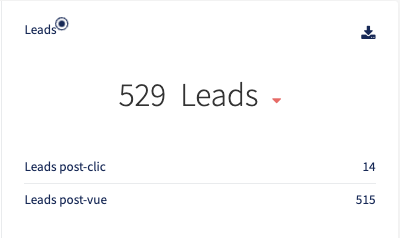
- Remplissez votre formulaire pour tester et voir si une conversion remonte dans votre espace client Appvizer.
- Les conversions faites le jour J seront visibles le jour J+1 dans votre espace.
Exemple :

Vérifier sur navigateur Chrome
Désormais, vérifiez que l'installation a été bien réalisée pour vous assurer de ne manquer aucun lead.
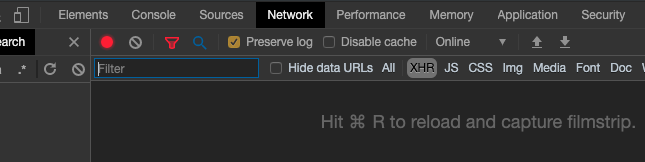
- Ouvrir la console de votre navigateur ;
- Aller dans l’onglet "Network", puis le sous-onglet "XHR" ;
- Cocher l’option « Preserve logs » ;

- Déclencher l’événement en rafraîchissant la page par exemple ;
- Rechercher le terme « appvizer » dans les requêtes : une requête intitulée « external-event » de type post doit être présente. Si vous ne trouvez pas ces événements, le script n’est pas bien installé.
- Vérifier le détail des informations envoyées. Le détail est le suivant pour un événement conversion :
{id: "AP-XXXXX", externalId: XXXXXXXX, event: "conversion"}<br>event: "conversion"<br>externalId: 1570191937253<br>id: "AP-XXXXX"
Si le champs event n’a pas le bon tag visit ou conversion et le champs id n’est pas le vôtre, le script n’est pas bien installé.
Pour plus d’informations sur les scripts de suivi dans Google Tag Manager, voici une série d’articles dédiés :
- Suivi des formulaires Hubspot sur GTM
- Suivi des formulaires Contact Form 7 sur GTM
- Suivi des formulaires avec page de confirmation sur GTM
- Suivi des formulaires sans page de confirmation avec GTM
- Suivi des clics sur des boutons avec GTM
